What is Screen Mockup Stylesheets editor?
Screen Mockup Stylesheet editor enables you to create a variety of Stylesheets in a Screen Mockup. You can create multiple styles in a single Stylesheet, e.g. you can define styles for Background color, Buttons, Links, Toolbar Buttons, etc.
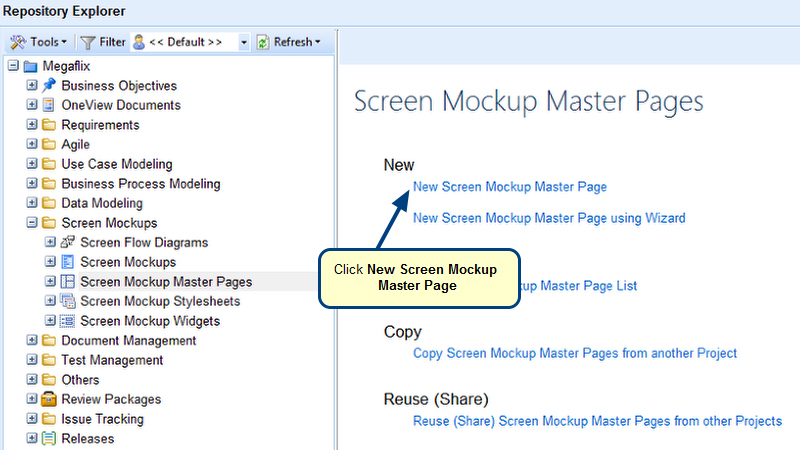
You can access this editor from Repository Explorer > Screen Mockup Stylesheets > New Screen Mockup Stylesheet. Refer to the image below.
Screen Mockup Stylesheets editor
When to use it?
When you are creating Screen Mockups or Screen Mockup Master Pages for your application, you use widgets or screens. To ensure consistency across your application, you want to give a certain look and feel (color, font, size, etc.) to it.
Using this editor you can create a collection of styles – Stylesheet, to create theme based styles for your application.
These styles can then be applied to the widgets or screens of your application.
Getting Started
You can access online help for Screen Mockup Stylesheets from the link below: