What is the Screen Mockup Master Page editor?
Screen Mockup Master Page editor allows you to create master layouts that can be applied to a Screen Mockup. A Screen Mockup inherits all the Master Page widgets and properties when it is applied to the Screen Mockup.
Because the widgets of a Master Page are not editable when applied to a Screen Mockup, you may want to add a Widget Placeholder on a Master Page to reserve an area for updation on a Screen Mockup.
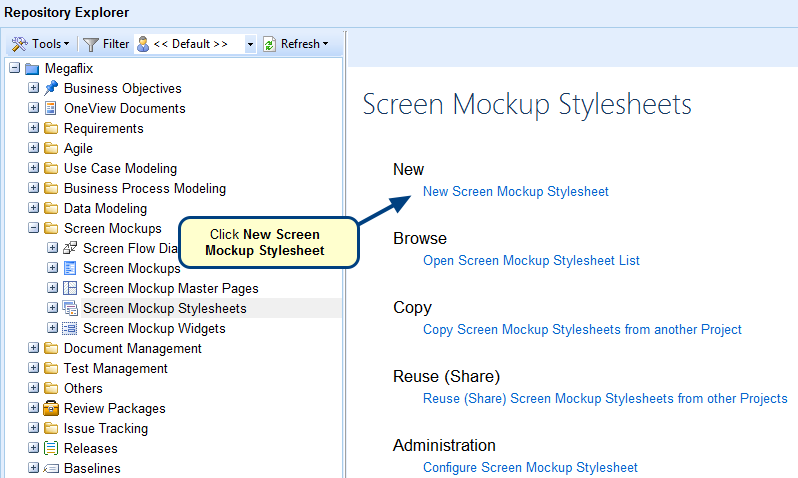
You can access this editor from Repository Explorer > Screen Mockup Master Pages > New Screen Mockup Master Page. Refer to the image below.
Screen Mockup Master Page editor
When to use it?
While creating Screen Mockups of your application, you may want to standardize the display or look of the screen. Screen Mockup Master Pages can act as background for your Screen Mockups.
Use this editor to create Master Pages which can be applied to your Screen Mockups to provide a consistent look and feel and ensure adherence to any branding standards that your company may have.