Overview
The Screen Mockups editor is a full-featured designer in TopTeam for creating screen prototypes for applications or web pages. It can be used to design application pages, web forms and can present the transition throughout different pages.
TopTeam provides a wide range of widgets using which you can create mockups for your application. Each widget has its own set of properties.
Based on your requirements, if you need a certain property for a widget that is not readily available in TopTeam, then you can create it using Custom Properties feature.
You can define custom properties for Screen Mockup widgets as per your needs and specify values for it, e.g. Maximum width, Is video link available?, etc.
You can also further specify properties for each defined custom property.
This article describes the procedure for defining and applying custom properties to Screen Mockup widgets.
Who should read this?
- TopTeam Users
Step 1. Go to Administration section
Step 2. Click Configure System Wide Settings
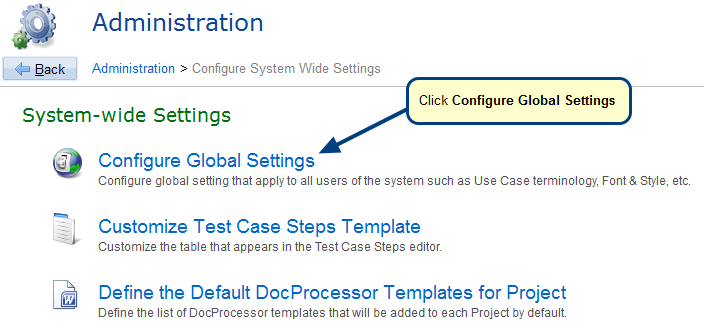
Step 3. Click Configure Global Settings
Global Settings editor opens
Step 4. Select Screen Mockup Widgets Custom Properties
You can define custom properties for:
1. All Widgets – If this option is chosen, you can define custom properties that will be applicable to all Screen Mockup widgets.
2. Specific Widget – If this option is chosen, you can define custom properties that will be applicable to a chosen widget.
Step 5. Defining a Custom Property
Step 5.1. Add a Custom Property
Step 5.2. Enter Custom Property name and specify values
Step 5.3. You can specify further properties
Step 5.4. Save the changes made to Screen Mockup Widgets Custom Properties settings
In the following steps, how saved custom properties are used in Screen Mockups is described.
Step 6. Open a Screen Mockup and add a Text Edit e.g. Password Text Edit
Step 7. A confirmation message displays
This message displays because a value for the custom property was not specified.
Specify value for the custom property and save the mockup
Revised: July 19th, 2019