Overview
You can import an image directly as a Screen Mockup record. This saves your time to manually create a Screen Mockup. The created record will display the imported image in its editor.
Who should read this?
- TopTeam Users
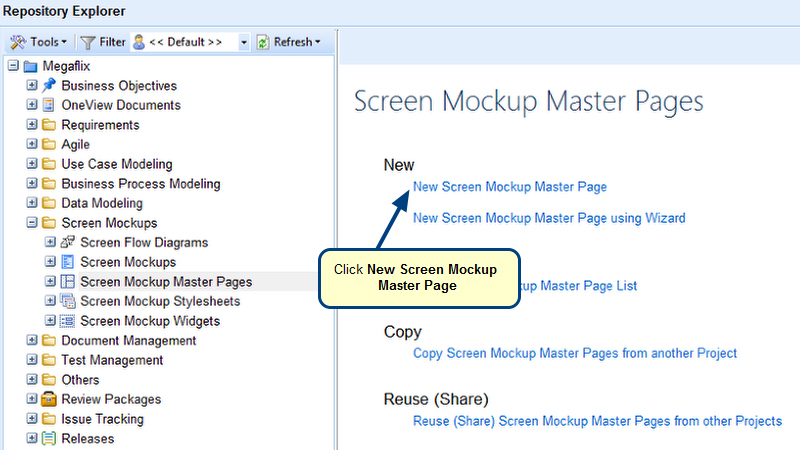
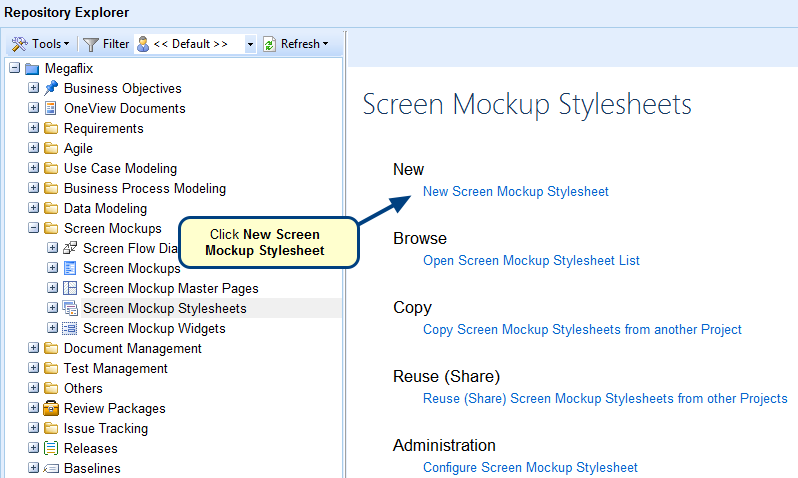
Step 1. Select a location to import an image file
Step 2. Import Images as Screen Mockups Wizard opens
Step 3. Select the location of the image file to be imported
Step 4. Select image(s) that you want to import as Screen Mockup(s)
Step 5. View Summary and click Finish
The image has been imported as a Screen Mockup record and the record displays imported image in its editor
Revised: July 9th, 2019